ROLE: UX & UI DESIGNER
October 2022 - Currently
Background:
Werlabs is a Stockholm based medical technology company founded by Will Stoddart and Rickard Lagerqvist, a general practioner. Werlabs provides customers with health analysis via blood testing. The company’s aim is to give users the tools and information to take care of their health.
Background
I joined Werlabs as a product designer a year ago as a lone designer in a company of over 10 engineers and 3 product managers. I support design across every aspect of our business and am responsible for leading UX and UI across key parts of the application side of the platform. I've grown tremendously in the last year, some key achievements of which I have listed below:
Implemented a design process.
This has helped our team establish more structure to how we conduct our work and allow other teams to gain visibility across our upcoming sprints
Improved usability across the platform.
No usability tests were conducted by the external consultancy before dev handoff. Since we established a design team, we have been actively working towards conducting UX research and usability testing on all projects.
Launch a new redesign
This was a huge project and which included a major design overhaul and incorporating UI/UX changes to rebuild a product with new or changed features and a brand-new look and feel.
Establishing a design system.
This has helped the Engineering and Product teams to understand how and why we choose to implement certain components over others.
Responsibilities often included:
Wireframes
Design and deliver wireframes, user stories, user journeys, build prototypes optimized for a wide range of devices and interfaces
Decision making
Make strategic design and user-experience decisions related to core, and new, functions and features.
Design System
Monitor and manage the design system while maintaining design consistency via the use of style guides and style sheets and ensure that established standards and best practices are followed.
Work in team
Work in cross-competence teams to building and deploying new features and products, as well as maintaining and improving design.
UI
Develop UI mockups and prototypes that clearly illustrate how sites function and look like and design graphic user interface elements, like menus, tabs and widgets
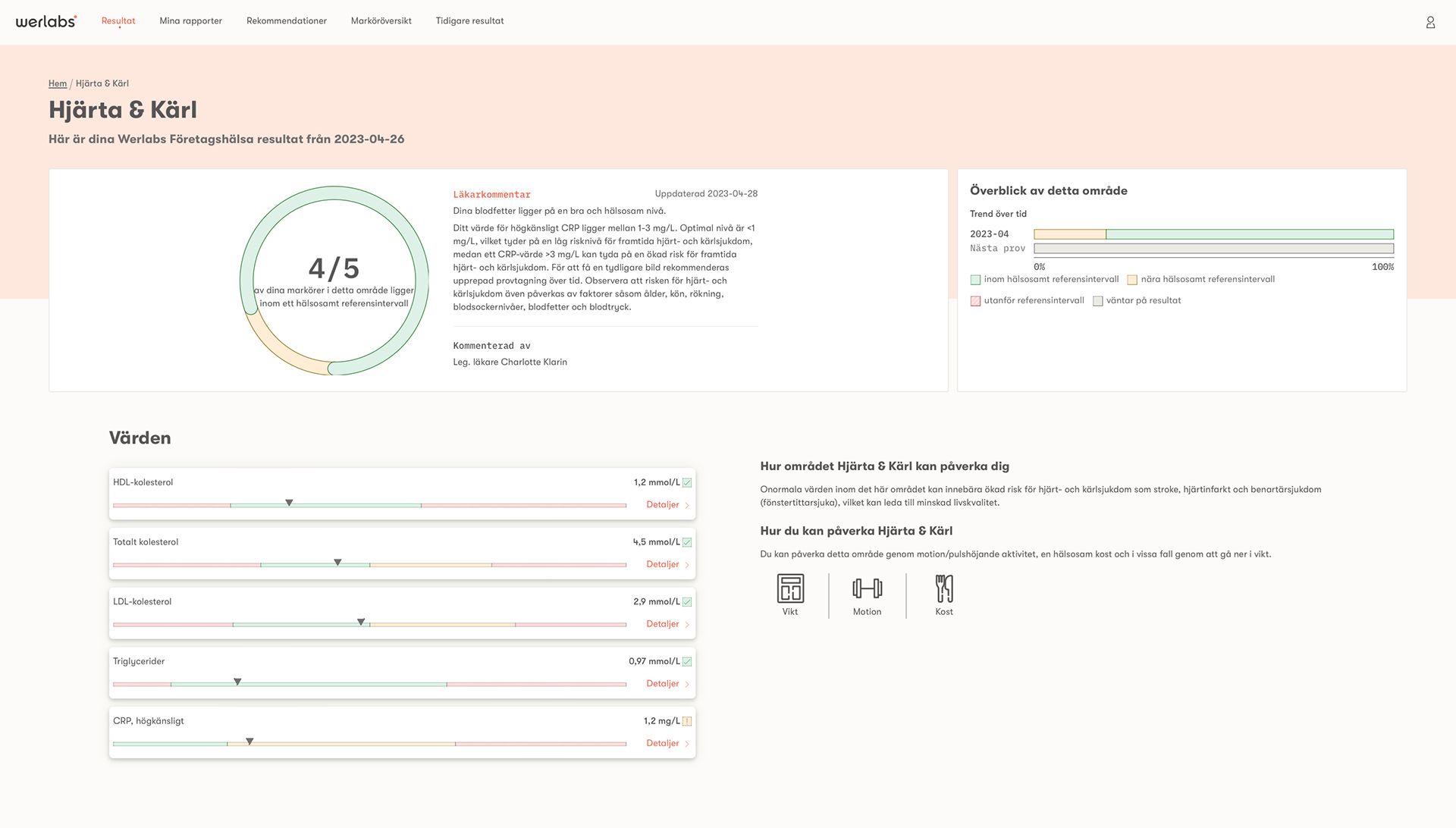
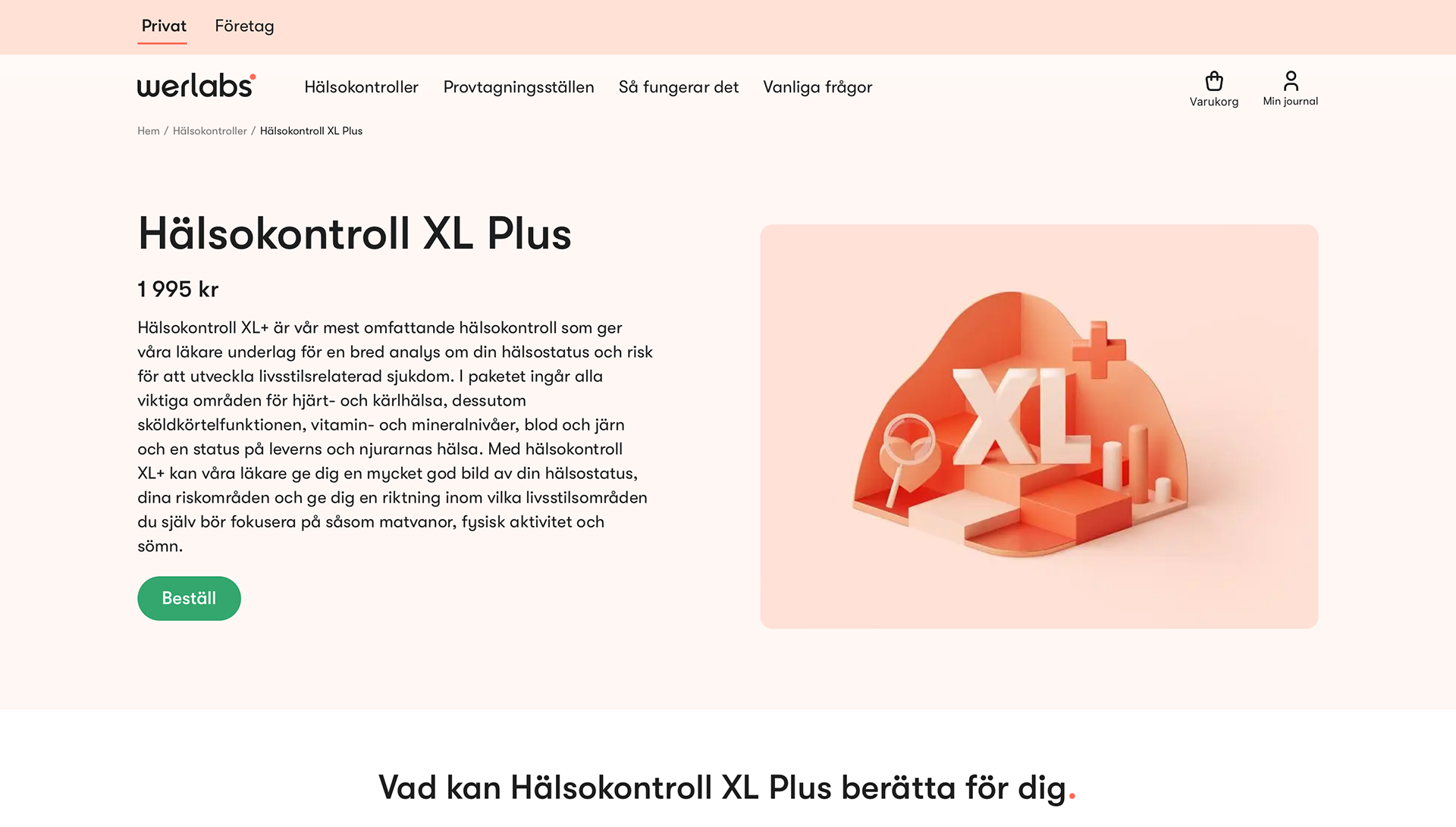
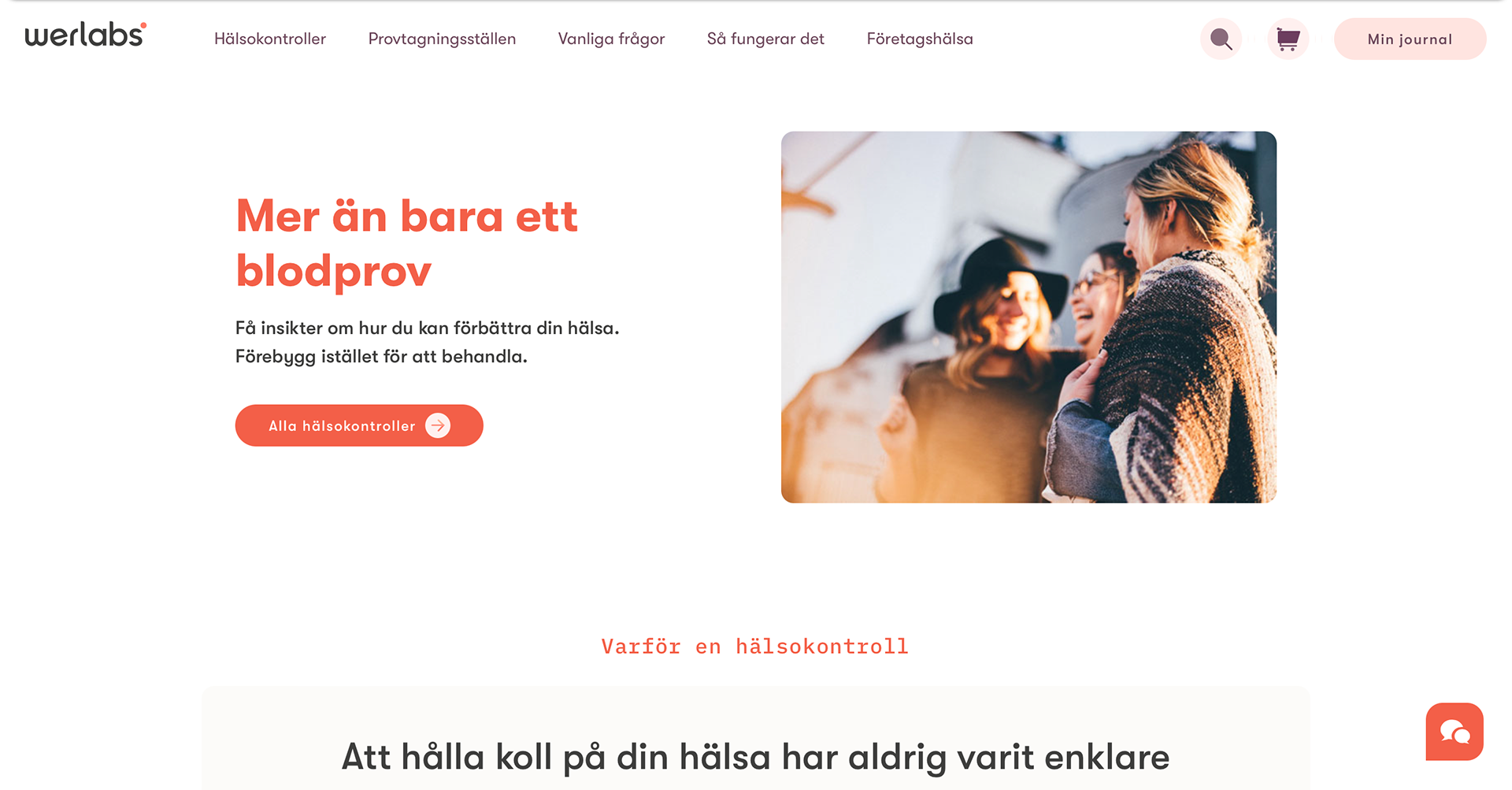
The sites included Product page, product category, login, health app and health results




During this period I was also involved with the redesign of Werlabs. I was involved with process from the begin til launch day and currently.
Background:
The ongoing demand of mobile-first has lead to companies to invest in mobile app development to entice their target users and do a profitable business. So it was time for Werlabs to take the same approach.
The process
Understanding the problem
Before Werlabs even hired a product design team, a beta release of the new platform had been implemented based on blue-sky concepts executed by an external consultancy. These mockups were created without any usability testing and had little consideration for the technical and product limitations on the scope of work.
I conducted research interviews with our primary users to uncover any pain points that they were experiencing with the beta release.
Gathering insights
After collecting the recordings from the user interviews, I conducted affinity mapping with my teammate to synthesise the pains identified. We grouped these problems under common themes and features in the platform.
Prioritisation of issues
I took the extra step of categorising these problems into broader Epics to provide the Product managers and engineers with visibility into the key areas of the platform that needed to be addressed from a usability standpoint. This not only helped to prioritise usability issues in order of need but also helped to shape the product roadmap for the quarter.
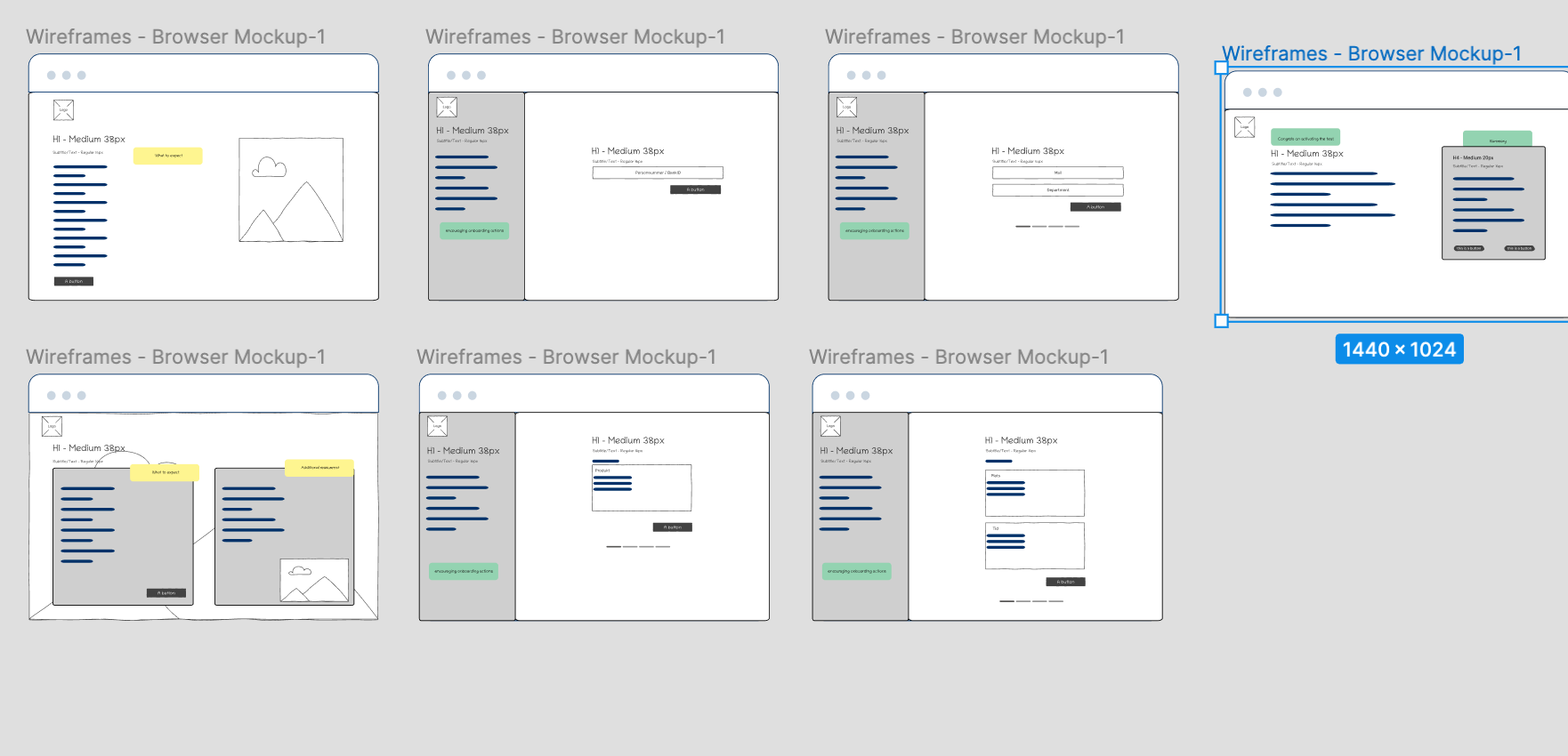
Wireframing the solution
I quickly mocked up some basic wireframes to gather feedback from Product, Engineering and the users on the overall layout and structure of the wizard form. This involved establishing a standardised visual hierarchy and layout for the future wizard component.
Validating the designs
I conducted usability testing sessions with our primary users to validate whether the new designs would solve their problems. During the session, I observed how they interacted with the prototype and receiving constructive and useful feedbacks
Developing the designs
I created my low - fi mockups in Figma and then imported them and shared with the engineers, to allow them inspect the file and export the HTML and CSS code.
I worked very closely with the Front End team to spec out any missing interactions that were not covered in the low-fi mockups. I conducted a UX/UI review of each front-end ticket that was implemented to ensure it was aligned with the designs before it went live. I would also join the front-end teams daily stand up to ensure everything is in line with the design, answers questions and conduct QA testings
I worked very closely with the Front End team to spec out any missing interactions that were not covered in the low-fi mockups. I conducted a UX/UI review of each front-end ticket that was implemented to ensure it was aligned with the designs before it went live. I would also join the front-end teams daily stand up to ensure everything is in line with the design, answers questions and conduct QA testings






Results and takeaways
We were able to successfully implement 85% of the designs, and want to continue exploring ways to make the user experience better for both recurring customer and new ones, but this would involve a major strategy shift on many teams.
This project was however successful, and is still a ongoing one with constant improvement to ensure the user journey and experience are clear and the user interfaces are all up to date and understandable.
Live: https://werlabs.se